
Add Human Pose Estimation in React Native with our SDK
Our SDK will help you add Pose Estimation with MediaPipe to your app in less than an hour.
React Native Pose Estimation Installation
This repo assumes you have downloaded the official React Native demo and followed their installation instructions: https://reactnative.dev/docs/environment-setup
Install:
npm install
cd ios
pod install
cd ../
npx react-native start
A basic example of React Native running a fast pose estimation library.
QuickPose provides developer-oriented cutting edge AI fitness features, with easy integration and production ready code. Dramatically improving the speed of implementation for mobile applications.
Click below for official repo and installation instructions:

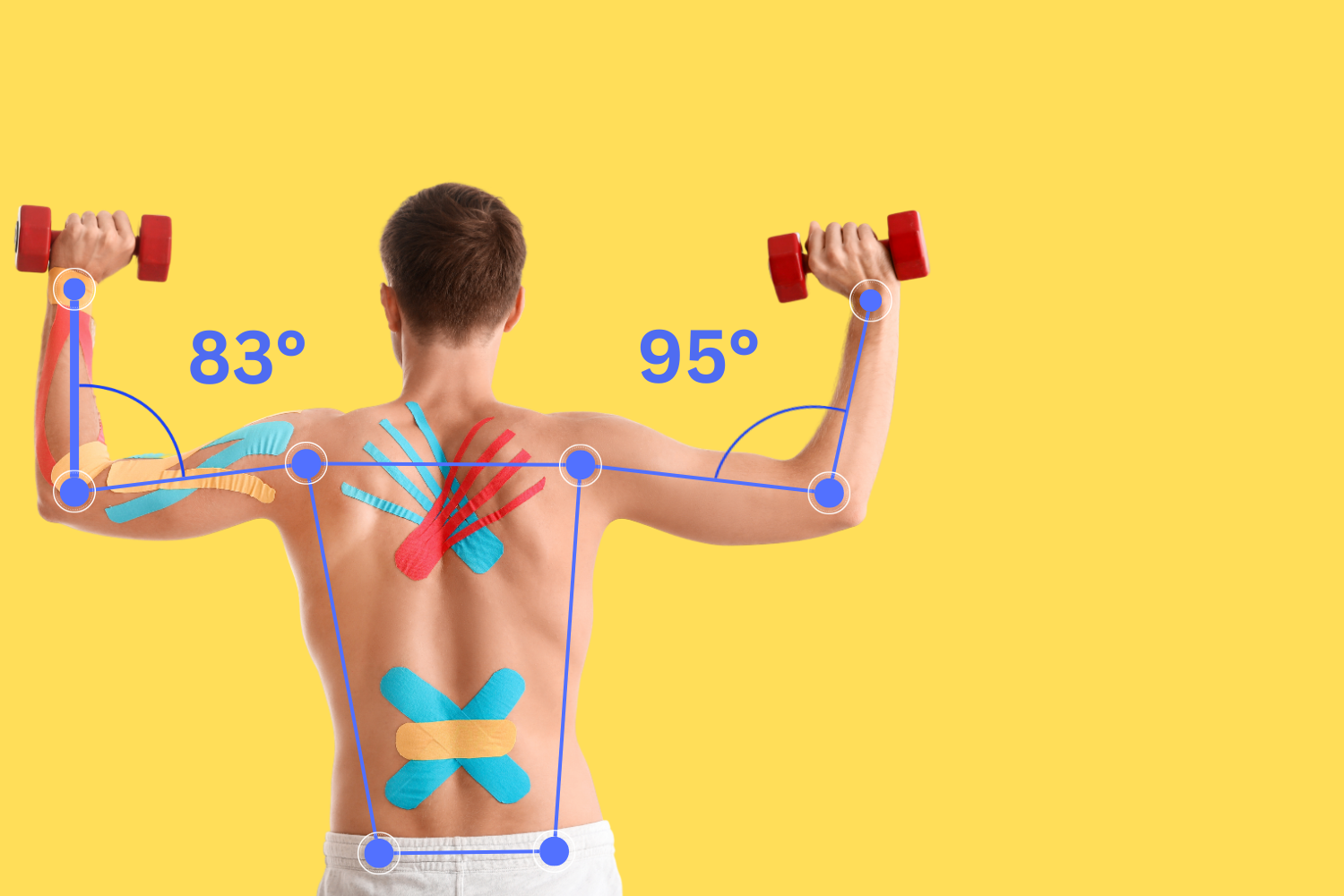
Range of Motion of the shoulder is calculated using pose estimation.
The easy way to port MediaPipe computer vision functionality into React Native.
Accurate Pose Estimation
Customisable Output
Fast Processing
Scalable
Pre Built Models
Open-Source Framework
Add our SDK into your app in two ways

Build yourself with our GitHub Repo
Integrate QuickPose using our GitHub Repository and our documentation.
Add QuickPose with our Integration Team
Book a consultation to discuss your use case and capabilities.