Building an AI-Powered V-Ups Counter App with Pose Estimation Using QuickPose iOS SDK
Are you searching for a way to develop an AI-powered V-Ups counter for your fitness app? V-Ups are a challenging core exercise that targets the entire abdominal region, including the rectus abdominis, obliques, and hip flexors. This exercise also engages the lower back and improves overall body coordination and flexibility, making it a staple in advanced core workout routines.
In this guide, you’ll learn how to create a V-Ups counter app using pose estimation with the QuickPose iOS SDK. Whether you’re developing a new fitness app or enhancing an existing one, this tutorial will help you harness the power of AI and pose estimation technology to deliver a highly effective and user-friendly V-Ups counter that stands out in the competitive fitness market.

Steps to integrate a V-Up counter into your app:
Register an SDK Key with QuickPose
Get your free SDK key on https://dev.quickpose.ai, usage limits may apply. SDK Keys are linked to your bundle ID, please check Key before distributing to the App Store.
This is a quick look to integrate the V-Ups counter using the QuickPose iOS SDK. You can see the full documentation here: QuickPose iOS SDK V-Ups installation.
Activate V-Ups Feature
feature = .fitness(.vUps)
feature = .fitness(.vUps, style: customOrConditionalStyle)
Form Feedback
We recommend using the feature feedback to guide the user if an error occurs.
quickPose.start(features: [.fitness(.vUps)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
feedbackText = "V-Ups: \(Int(result.value * 100))%"
} else if let feedback = feedback.values.first, feedback.isRequired {
feedbackText = feedback.displayString
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
Body position: "Get on your back, side on"
.body(feedback: floorSideOnWithBackOnTheGround, isRequired: true)
Joint Visibility:
"Move left arm into view" "Move right arm into view" "Move upper body into view""Move left leg into view" "Move right leg into view" "Move lower body into view""Move whole body into view"
.group(action: .move, group:.arm(side: .left), direction:.intoView, isRequired: true)
.group(action: .move, group:.arm(side: .right), direction:.intoView, isRequired: true)
.group(action: .move, group:.upperBody, direction:.intoView, isRequired: true)
.group(action: .move, group:.leg(side: .left), direction:.intoView, isRequired: true)
.group(action: .move, group:.leg(side: .right), direction:.intoView, isRequired: true)
.group(action: .move, group:.lowerBody, direction:.intoView, isRequired: true)
.group(action: .move, group:.wholeBody, direction:.intoView, isRequired: true)
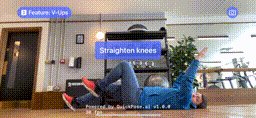
Exercise Specific: "Straighten knees"
.group(action: .straighten, group: .knees, direction: nil, isRequired: true)
Conditional Styling
To give user feedback consider using conditional styling so that when the user’s measurement goes above a threshold, here 0.8, a green highlight is shown.
let greenHighlightStyle = QuickPose.Style(conditionalColors: [QuickPose.Style.ConditionalColor(min: 0.8, max: nil, color: UIColor.green)])
quickPose.start(features: [.fitness(.vUps, style: customOrConditionalStyle)],
onFrame: { status, image, features, feedback, landmarks in ...
})
How to Count V-Ups
Real-time V-Up counting with AI
To count the V-Up declare a configurable threshold counter, which can be used to turn lots of our features into counts.
@State private var counter = QuickPoseThresholdCounter()
Then pass QuickPose’s V-Up result to the counter, and display in the feedback text declared above.
quickPose.start(features: [.fitness(.vUps)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
let counterState = counter.count(result.value)
feedbackText = "\(counterState.count) V-Ups"
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
V-Up Timer
To time the V-Ups declare a configurable threshold timer, which can be used to turn lots of our features into timers. For V-Ups we suggest modifying the default threshold, taking account of expected camera positioning and tilt.
@State private var timer = QuickPoseThresholdTimer(threshold: 0.2)
Then pass the result’s raw value to the timer, and display in the feedback text declared above.
quickPose.start(features: [.fitness(.vUps)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
let timerState = timer.time(result.value)
feedbackText = String(format: "%.1f", timerState.time) + "secs"
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
