Building an AI-Powered Glute Bridge Counter App with Pose Estimation Using QuickPose iOS SDK
Are you looking to develop an AI-powered Glute Bridge counter for your fitness app? The Glute Bridge is a highly effective exercise that primarily targets the gluteus maximus, the largest muscle in the buttocks, while also engaging the hamstrings, lower back, and core muscles. This exercise is essential for improving hip stability, enhancing lower body strength, and toning the glutes.
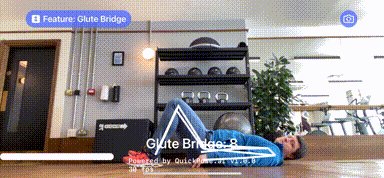
In this guide, you’ll learn how to create a Glute Bridge counter app using pose estimation with the QuickPose iOS SDK. We’ll cover the steps to implement real-time rep counting, ensure precise form tracking, and provide customized feedback to optimize user performance. Whether you’re developing a new fitness app or enhancing an existing one, this tutorial will help you leverage AI and pose estimation technology to deliver a top-tier Glute Bridge counter that sets your app apart in the competitive fitness market.

Steps to integrate an AI Glute Bridge Counter into your app:
Register an SDK Key with QuickPose
Get your free SDK key on https://dev.quickpose.ai, usage limits may apply. SDK Keys are linked to your bundle ID, please check Key before distributing to the App Store.
This is a quick look to integrate the glute bridge counter using the QuickPose iOS SDK. You can see the full documentation here: QuickPose iOS SDK Glute Bridge Counter installation.
Activate Glute Bridge Feature
feature = .fitness(.gluteBridge)
feature = .fitness(.gluteBridge, style: customOrConditionalStyle)
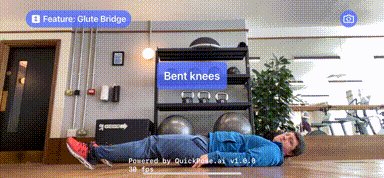
Form Feedback
We recommend using the feature feedback to guide the user if an error occurs.
quickPose.start(features: [.fitness(.gluteBridge)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
feedbackText = "Glute Bridge: \(Int(result.value * 100))%"
} else if let feedback = feedback.values.first, feedback.isRequired {
feedbackText = feedback.displayString
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
Conditional Styling
To give user feedback consider using conditional styling so that when the user’s measurement goes above a threshold, here 0.8, a green highlight is shown.
let greenHighlightStyle = QuickPose.Style(conditionalColors: [QuickPose.Style.ConditionalColor(min: 0.8, max: nil, color: UIColor.green)])
quickPose.start(features: [.fitness(.gluteBridge, style: customOrConditionalStyle)],
onFrame: { status, image, features, feedback, landmarks in ...
})
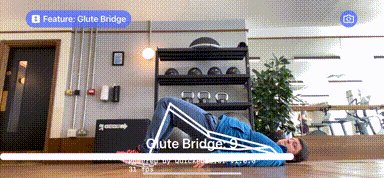
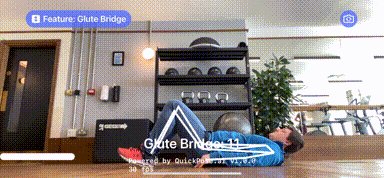
How to Count Glute Bridge reps
Real-time glute bridge counting with AI
To count the Glute Bridge declare a configurable threshold counter, which can be used to turn lots of our features into counts.
@State private var counter = QuickPoseThresholdCounter()
Then pass QuickPose’s Glute Bridge result to the counter, and display in the feedback text declared above.
quickPose.start(features: [.fitness(.gluteBridge)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
let counterState = counter.count(result.value)
feedbackText = "\(counterState.count) Glute Bridge"
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
Glute Bridge Timing
To time the Glute Bridge declare a configurable threshold timer, which can be used to turn lots of our features into timers. For Glute Bridge, we suggest modifying the default threshold, taking account of expected camera positioning and tilt.
@State private var timer = QuickPoseThresholdTimer(threshold: 0.2)
Then pass the result’s raw value to the timer, and display in the feedback text declared above.
quickPose.start(features: [.fitness(.gluteBridge)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
let timerState = timer.time(result.value)
feedbackText = String(format: "%.1f", timerState.time) + "secs"
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
