Building an AI-Powered Lateral Raises Counter App with Pose Estimation Using QuickPose iOS SDK
Are you looking to develop an AI-powered Lateral Raises counter for your fitness app? Lateral Raises are a key isolation exercise that primarily targets the lateral deltoids, the muscles responsible for the rounded shape of the shoulders. This exercise also engages the trapezius and the upper portion of the chest, helping to build shoulder width and improve upper body symmetry.
In this guide, you’ll learn how to create a Lateral Raises counter app using pose estimation with the QuickPose iOS SDK. Whether you’re building a new fitness application or enhancing an existing one, this tutorial will help you leverage AI and pose estimation technology to deliver a precise and effective Lateral Raises counter that stands out in the competitive fitness app market.

Steps to integrate an AI rep counter for Lateral Raises into your app:
Register an SDK Key with QuickPose
Get your free SDK key on https://dev.quickpose.ai, usage limits may apply. SDK Keys are linked to your bundle ID, please check Key before distributing to the App Store.
This is a quick look to integrate the lateral raises counter using the QuickPose iOS SDK. You can see the full documentation here: QuickPose iOS SDK Lateral Raises Counter installation.
Activate Lateral Raises Feature
feature = .fitness(.lateralRaises)
feature = .fitness(.lateralRaises, style: customOrConditionalStyle)
Form Feedback
We recommend using the feature feedback to guide the user if an error occurs.
quickPose.start(features: [.fitness(.lateralRaises)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
feedbackText = "Lateral Raises: \(Int(result.value * 100))%"
} else if let feedback = feedback.values.first, feedback.isRequired {
feedbackText = feedback.displayString
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
Conditional Styling
To give user feedback consider using conditional styling so that when the user’s measurement goes above a threshold, here 0.8, a green highlight is shown.
let greenHighlightStyle = QuickPose.Style(conditionalColors: [QuickPose.Style.ConditionalColor(min: 0.8, max: nil, color: UIColor.green)])
quickPose.start(features: [.fitness(.lateralRaises, style: customOrConditionalStyle)],
onFrame: { status, image, features, feedback, landmarks in ...
})
How to Count Lateral Raise Reps
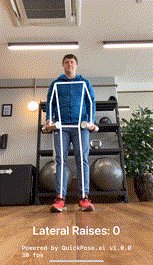
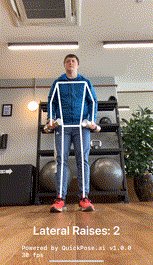
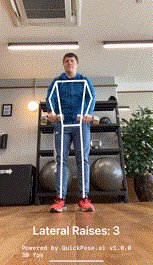
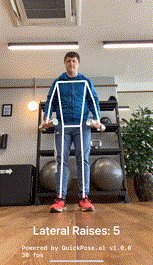
Real-time Lateral Raise counting with AI
To count the Lateral Raise declare a configurable threshold counter, which can be used to turn lots of our features into counts.
@State private var counter = QuickPoseThresholdCounter()
Then pass QuickPose’s Lateral Raise result to the counter, and display in the feedback text declared above.
quickPose.start(features: [.fitness(.lateralRaises)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
let counterState = counter.count(result.value)
feedbackText = "\(counterState.count) Lateral Raises"
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
Lateral Raise Timer
To time the Lateral Raises declare a configurable threshold timer, which can be used to turn lots of our features into timers. For Lateral Raises, we suggest modifying the default threshold, taking account of expected camera positioning and tilt.
@State private var timer = QuickPoseThresholdTimer(threshold: 0.2)
Then pass the result’s raw value to the timer, and display in the feedback text declared above.
quickPose.start(features: [.fitness(.lateralRaises)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
let timerState = timer.time(result.value)
feedbackText = String(format: "%.1f", timerState.time) + "secs"
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
