Building an AI-Powered Overhead Dumbbell Press Counter App with Pose Estimation Using QuickPose iOS SDK
Are you interested in developing an AI-powered Overhead Dumbbell Press counter for your fitness app? The Overhead Dumbbell Press is a fundamental upper-body exercise that primarily targets the deltoids, particularly the anterior and medial heads. This exercise also engages the triceps, upper chest, and trapezius muscles, making it essential for building shoulder strength, improving posture, and enhancing upper body stability.
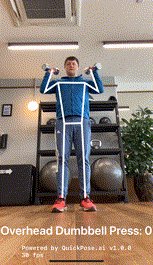
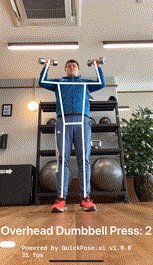
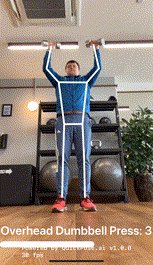
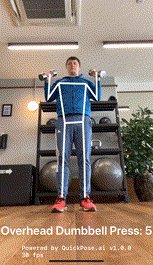
In this guide, you’ll learn how to create an Overhead Dumbbell Press counter app using pose estimation with the QuickPose iOS SDK. Whether you’re developing a new fitness application or upgrading an existing one, this tutorial will help you leverage AI and pose estimation technology to deliver a precise and effective Overhead Dumbbell Press counter that stands out in the competitive fitness market.

Steps to integrate an Overhead Dumbbell Press rep counter into your app:
Register an SDK Key with QuickPose
Get your free SDK key on https://dev.quickpose.ai, usage limits may apply. SDK Keys are linked to your bundle ID, please check Key before distributing to the App Store.
This is a quick look to integrate the Overhead Dumbbell Press counter using the QuickPose iOS SDK. You can see the full documentation here: QuickPose iOS SDK Overhead Dumbbell Press installation.
Activate Overhead Dumbbell Press Feature
feature = .fitness(.overheadDumbbellPress)
feature = .fitness(.overheadDumbbellPress, style: customOrConditionalStyle)
Form Feedback
We recommend using the feature feedback to guide the user if an error occurs.
quickPose.start(features: [.fitness(.overheadDumbbellPress)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
feedbackText = "Overhead Dumbbell Press: \(Int(result.value * 100))%"
} else if let feedback = feedback.values.first, feedback.isRequired {
feedbackText = feedback.displayString
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
Body position: "Stand facing camera"
.body(feedback: standFacing, isRequired: true)
Joint Visibility:
"Move left arm into view" "Move right arm into view" "Move upper body into view""Move left leg into view" "Move right leg into view" "Move lower body into view""Move whole body into view"
.group(action: .move, group:.arm(side: .left), direction:.intoView, isRequired: true)
.group(action: .move, group:.arm(side: .right), direction:.intoView, isRequired: true)
.group(action: .move, group:.upperBody, direction:.intoView, isRequired: true)
.group(action: .move, group:.leg(side: .left), direction:.intoView, isRequired: true)
.group(action: .move, group:.leg(side: .right), direction:.intoView, isRequired: true)
.group(action: .move, group:.lowerBody, direction:.intoView, isRequired: true)
.group(action: .move, group:.wholeBody, direction:.intoView, isRequired: true)
Conditional Styling
To give user feedback consider using conditional styling so that when the user’s measurement goes above a threshold, here 0.8, a green highlight is shown.
let greenHighlightStyle = QuickPose.Style(conditionalColors: [QuickPose.Style.ConditionalColor(min: 0.8, max: nil, color: UIColor.green)])
quickPose.start(features: [.fitness(.overheadDumbbellPress, style: customOrConditionalStyle)],
onFrame: { status, image, features, feedback, landmarks in ...
})
How to Count Overhead Dumbbell Press Reps
Real-time Overhead Dumbbell Press counting with AI
To count the Overhead Dumbbell Press declare a configurable threshold counter, which can be used to turn lots of our features into counts.
@State private var counter = QuickPoseThresholdCounter()
Then pass QuickPose’s Overhead Dumbbell Press result to the counter, and display in the feedback text declared above.
quickPose.start(features: [.fitness(.overheadDumbbellPress)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
let counterState = counter.count(result.value)
feedbackText = "\(counterState.count) Overhead Dumbbell Press"
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
Overhead Dumbbell Press Timer
To time the Overhead Dumbbell Press declare a configurable threshold timer, which can be used to turn lots of our features into timers. For Overhead Dumbbell Press, we suggest modifying the default threshold, taking account of expected camera positioning and tilt.
@State private var timer = QuickPoseThresholdTimer(threshold: 0.2)
Then pass the result’s raw value to the timer, and display in the feedback text declared above.
quickPose.start(features: [.fitness(.overheadDumbbellPress)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
let timerState = timer.time(result.value)
feedbackText = String(format: "%.1f", timerState.time) + "secs"
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
