Building an AI-Powered Plank Timer with QuickPose iOS SDK
Are you looking to create an AI-powered plank timer for your fitness app? The plank exercise is a highly effective workout that targets core muscles, including the rectus abdominis, transverse abdominis, and obliques, while also engaging the shoulders, chest, and back. As a static, isometric exercise, the plank is perfect for building endurance and stability. Integrating an AI-driven plank timer into your app can help users monitor their form, track progress, and maximize the benefits of this powerful core-strengthening exercise.
In this guide, we’ll walk you through the process of integrating a plank timer into your app using the QuickPose iOS SDK. You’ll learn how to implement real-time feedback, provide corrective guidance, and add custom features like plank counting and timing. Whether you’re developing a fitness tracker or a comprehensive workout app, this tutorial will help you enhance user experience with cutting-edge AI technology.

Steps to integrate an AI plank timer into your app:
Register an SDK Key with QuickPose
Get your free SDK key on https://dev.quickpose.ai, usage limits may apply. SDK Keys are linked to your bundle ID, please check Key before distributing to the App Store.
This is a quick look to integrate the plank timer using the QuickPose iOS SDK. You can see the full documentation here: QuickPose iOS SDK Plank Timer installation.
Activate Plank Feature
feature = .fitness(.plank)
feature = .fitness(.plank, style: customOrConditionalStyle)
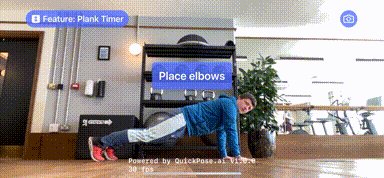
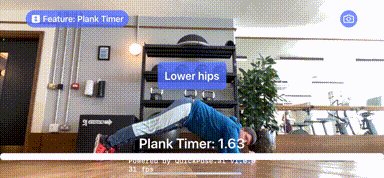
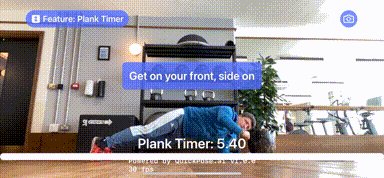
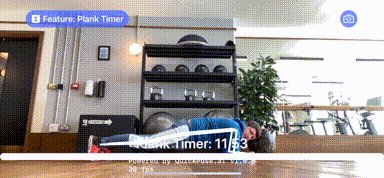
Give your users feedback on their form
We recommend using the Feedback Feature to provide form feedback to users.
quickPose.start(features: [.fitness(.plank)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
feedbackText = "Plank: \(Int(result.value * 100))%"
} else if let feedback = feedback.values.first, feedback.isRequired {
feedbackText = feedback.displayString
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})

Conditional Styling
To give user feedback consider using conditional styling so that when the user’s measurement goes above a threshold, here 0.8, a green highlight is shown.
let greenHighlightStyle = QuickPose.Style(conditionalColors: [QuickPose.Style.ConditionalColor(min: 0.8, max: nil, color: UIColor.green)])
quickPose.start(features: [.fitness(.plank, style: customOrConditionalStyle)],
onFrame: { status, image, features, feedback, landmarks in ...
})
How to Count Planks
If you would like to count planks, you can do this by declaring a configurable threshold counter, which can be used to turn our other features into counts, such as push-ups, sit-ups and others.
@State private var counter = QuickPoseThresholdCounter()
Then pass QuickPose’s Plank result to the counter, and display in the feedback text declared above.
quickPose.start(features: [.fitness(.plank)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
let counterState = counter.count(result.value)
feedbackText = "\(counterState.count) Plank"
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
Plank Timer
To time the Plank declare a configurable threshold timer, which can be used to turn lots of our features into timers. For Plank, we suggest modifying the default threshold, taking account of expected camera positioning and tilt.
quickPose.start(features: [.fitness(.plank)], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
let timerState = timer.time(result.value)
feedbackText = String(format: "%.1f", timerState.time) + "secs"
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
